- 电脑基础视频教程
- 电脑基础知识视频教程
- 五笔字型打字视频教程
- Windows10视频教程
- Word2007视频教程
- Word2010视频教程
- Word2024视频教程
- WPS2024文字视频教程
- Excel2007视频教程
- Excel2010视频教程
- Excel2016视频教程
- Excel2024视频教程
- WPS2024表格视频教程
- PowerPoint2010视频教程
- PowerPoint2024视频教程
- WPS2024演示视频教程
- 二级MS OFFICE高级应用视频教程
- 二级MS Office高级应用与设计视频...
- Internet基础知识视频教程
- 电脑快捷键视频教程
- 英语基础视频教程
- 动态几何画板GeoGebra视频教程
- PhotoshopCS5视频教程
- PhotoshopCS6精讲视频教程
- PhotoshopCC2015视频教程
- Photoshop基础和实战视频教程
- PhotoshopCC2015实用视频教程
- PhotoshopCC2017基础视频教程
- PhotoshopCS6人像精修与调色视频...
- PhotoshopCC2018综合案例视频教程
- PhotoshopCC2019平面设计实战视频...
- PhotoshopCC2020视频教程
- PhotoshopCC2021案例视频教程
- Photoshop2025视频教程
- 淘宝美工视频教程
- 淘宝美工实战视频教程
- 淘宝美工高级视频教程
- CorelDRAWX5视频教程
- CorelDRAW X7视频教程
- CorelDRAW X8商业广告实战视频教...
- CorelDRAW2025视频教程
- IllustratorCS5视频教程
- IllustratorCS6视频教程
- IllustratorCC2017精讲视频教程
- IllustratorCC2017基础视频教程
- IllustratorCC2021案例视频教程
- Illustrator2025视频教程
- UI设计案例视频教程
- 方正飞腾视频教程
- 3dsMAX2011视频教程
- 3DsMAX2012照片级效果实战视频教...
- 3DsMAX2018效果图入门视频教程
- 3DsMAX2020视频教程
- 3DsMAX2021入门到精通视频教程
- 3DsMAX插件视频教程
- AutoCAD2007视频教程
- AutoCAD2011视频教程
- AutoCAD2019施工图视频教程
- AutoCAD2019装饰施工图视频教程
- AutoCAD2020室内设计视频教程
- AutoCAD2022入门到精通视频教程
- AutoCAD2023室内设计视频教程
- CAD复式结构全套施工图视频教程
- CAD室内装饰设计教程
- CAD布局和插件视频教程
- CAD2023全屋家具定制视频教程
- VRay视频教程
- 天正建筑视频教程
- 家装设计视频教程
- 室内设计流程视频教程
- 室内设计师培训视频教程
- 室内设计风格视频教程
- 室内效果图实例制作视频教程
- 软装配饰设计视频教程
- 草图大师室内视频教程
- 草图大师室外视频教程
- SketchUp2018视频教程
- SketchUp2019视频教程
- SketchUp2019室内设计视频教程
- SketchUp2019建筑景观设计视频教...
- SketchUp2021视频教程
- 园林景观设计方案推敲实战视频教...
- 家装预算制作视频教程
- 全屋定制家具设计实战视频教程
- 酷家乐视频教程
- 酷家乐2021入门到精通视频教程
- AutoCAD2007视频教程
- AutoCAD2010视频教程
- AutoCAD2011视频教程
- AutoCAD2024视频教程
- 中望CAD2020机械版视频教程
- AutoLisp视频教程
- Pro/E5.0视频教程
- Creo3.0视频教程
- Pro/E钣金视频教程
- Creo3.0钣金视频教程
- Pro/E曲面造型视频教程
- SolidWorks2014视频教程
- SolidWorks2012钣金设计视频教程
- SolidWorks2015自动化设备设计视...
- SolidWorks2016动画与运动仿真视...
- SolidWorks2022钣金拆图视频教程
- UG NX10.0视频教程
- UG NX11.0视频教程
- UG NX1847视频教程
- UG NX1899视频教程
- UG NX10.0钣金设计视频教程
- UG8.5零件编程视频教程
- UG NX10.0三轴编程视频教程
- UG NX10.0数控编程视频教程
- UG NX12.0数控编程实战视频教程
- UG NX12.0数控编程加工视频教程
- UG NX10.0四轴五轴编程视频教程
- UG NX12.0数控车编程视频教程
- UG8.5塑胶模具设计视频教程
- UG NX12.0模具设计视频教程
- UG8.5曲面设计视频教程
- CATIA V5视频教程
- Mastercam9.1数控编程视频教程
- Mastercam9.1数控车编程视频教程
- Mastercam9.1模具数控编程视频教...
- Mastercam X9视频教程
- Mastercam2017视频教程
- Mastercam2017数控车床编程视频教...
- Mastercam2019数控编程视频教程
- Mastercam2018多轴编程视频教程
- Mastercam2021四轴编程加工视频教...
- Mastercam2021多轴编程加工视频教...
- Mastercam2022视频教程
- 数控手工编程基础视频教程
- 数控车床操作与编程视频教程
- 数控机床手工编程视频教程
- FANUC加工中心操作与编程视频教程
- HyperMILL2018视频教程
- 三菱PLC视频教程
- Inventor2018视频教程
- CimatronE11视频教程
- CimatronE11工厂实例视频教程
- PowerMill2017视频教程
- AlphaCAM2017视频教程
- Rhino(犀牛)5.0视频教程
- 北京精雕JDSoft SurfMill8.0视频...
- 北京精雕JDSoft SurfMill8.0曲面...
- 北京精雕JDSoft SurfMill8.0数控...
- 北京精雕JDSoft SurfMill9.0四轴...
- Ansys SCDM2025建模视频教程
- PLC与变频器通讯控制视频教程
课程介绍
本套课程讲解的是一个完整企业网站开发过程,从前端静态页面的布局设计到后端Thinkphp框架的开发,由浅入深,循序渐进,具体内容包括有html+css布局、js效果、css3动画、后台管理系统搭建等,适合不同阶段学员学习。
教程目录
- 第一课:企业整站静态页面布局-首页
- 1-1 Thinkphp企业整站开发课程介绍
- 1-2 首页导航栏的布局1
- 1-3 首页导航栏的布局2
- 1-4 首页导航栏的布局3
- 1-5 首页轮播图的布局1
- 1-6 首页轮播图的布局2
- 1-7 首页轮播图的布局3
- 1-8 导航栏和轮播图完善
- 1-9 首页策划服务栏目的布局1
- 1-10 首页策划服务栏目的布局2
- 1-11 首页策划服务栏目的布局3
- 1-12 首页策划服务栏目的布局4
- 1-13 首页企业营销栏目的布局1
- 1-14 首页企业营销栏目的布局2
- 1-15 首页企业营销栏目的布局3
- 1-16 首页banner图片的布局
- 1-17 首页客户案例栏目的布局1
- 1-18 首页客户案例栏目的布局2
- 1-19 首页客户案例栏目的布局3
- 1-20 首页客户案例栏目的布局4
- 1-21 首页公司简介栏目的布局1
- 1-22 首页公司简介栏目的布局2
- 1-23 首页公司简介栏目的布局3
- 1-24 首页公司简介栏目的布局4
- 1-25 重要知识点position定位和z-index的使用详解
- 1-26 首页专家顾问栏目的布局1
- 1-27 首页专家顾问栏目的布局2
- 1-28 首页专家顾问栏目的布局3
- 1-29 首页合作模式栏目的布局1
- 1-30 首页合作模式栏目的布局2
- 1-31 首页合作模式栏目的布局3
- 1-32 首页合作模式栏目的布局4
- 1-33 首页合作模式栏目的布局5
- 1-34 首页合作模式栏目的布局6
- 1-35 首页合作模式栏目的布局7
- 1-36 首页新闻动态栏目的布局1
- 1-37 首页新闻动态栏目的布局2
- 1-38 首页新闻动态栏目的布局3
- 1-39 首页新闻动态栏目的布局4
- 1-40 首页网站留言栏目的布局1
- 1-41 首页网站留言栏目的布局2
- 1-42 首页网站留言栏目的布局3
- 1-43 首页底部图片栏目引入
- 1-44 首页网站底部信息栏目布局1
- 1-45 首页网站底部信息栏目布局2
- 1-46 首页网站底部信息栏目布局3
- 1-47 首页网站底部信息栏目布局4
- 1-48 首页网站底部信息栏目布局5
- 1-49 首页网站底部信息栏目布局6
- 1-50 首页内容回顾和总结
- 第二课:企业整站静态页面布局-网站开发单页
- 2-1 第一个单页:网站开发的大致介绍
- 2-2 引入首页导航栏内容和跟换头部banner图
- 2-3 网站开发单页第一列内容的布局
- 2-4 网站开发单页第一列内容的布局一
- 2-5 网站开发单页第一列内容的布局二
- 2-6 网站开发单页第二列内容的布局
- 2-7 网站开发单页第二列内容的布局一
- 2-8 网站开发单页第二列内容的布局二
- 2-9 网站开发单页第二列内容的布局三
- 2-10 网站开发单页第二列内容的布局四
- 2-11 网站开发单页第三列内容的布局
- 2-12 网站开发单页第四列内容的布局
- 2-13 网站开发单页第四列内容的布局一
- 2-14 网站开发单页第四列内容的布局二
- 2-15 网站开发单页第四列内容的布局三
- 2-16 网站开发单页第四列内容的布局四
- 2-17 网站开发单页第四列内容的布局五
- 2-18 网站开发单页第四列内容的布局六
- 2-19 网站开发单页第五列内容的布局
- 2-20 网站开发单页第五列内容的布局一
- 2-21 网站开发单页第五列内容的布局二
- 2-22 网站开发单页第五列内容的布局三
- 2-23 网站开发单页第五列内容的布局四
- 2-24 单页的底部内容引入
- 第三课:企业整站静态页面布局-小程序建设单页
- 3-1 小程序建设单页的导航和顶部图片引入
- 3-2 小程序建设单页第一列内容的布局
- 3-3 小程序建设单页第一列内容的布局一
- 3-4 小程序建设单页第一列内容的布局二
- 3-5 小程序建设单页第一列内容的布局三
- 3-6 小程序建设单页第一列内容的布局四
- 3-7 小程序建设单页第一列内容的布局五
- 3-8 小程序建设单页第一列内容的布局六
- 3-9 小程序建设单页第二列内容的布局
- 3-10 小程序建设单页第二列内容的布局一
- 3-11 小程序建设单页第二列内容的布局三
- 3-12 小程序建设单页第二列内容的布局四
- 3-13 小程序建设单页第二列内容的布局五
- 3-14 小程序建设单页第三列内容的布局
- 3-15 小程序建设单页第三列内容的布局一
- 3-16 小程序建设单页第三列内容的布局二
- 3-17 小程序建设单页第四列内容的布局
- 3-18 小程序建设单页第四列内容的布局一
- 3-19 小程序建设单页第四列内容的布局二
- 3-20 小程序建设单页第四列内容的布局三
- 3-21 小程序建设单页第五列内容的布局
- 3-22 小程序建设单页第五列内容的布局一
- 3-23 小程序建设单页第五列内容的布局二
- 3-24 小程序建设单页第五列内容的布局三
- 3-25 单页底部内容引入
- 第四课:企业整站静态页面布局-电商运营单页
- 4-1 品牌营销策划单页的导航和顶部图片引入
- 4-2 品牌营销策划单页的第一列内容的布局
- 4-3 电商运营单页第一列内容的布局一
- 4-4 电商运营单页第一列内容的布局二
- 4-5 电商运营单页第一列内容的布局三
- 4-6 电商运营单页第二列内容的布局
- 4-7 电商运营单页第二列内容的布局一
- 4-8 电商运营单页第二列内容的布局二
- 4-9 电商运营单页第二列内容的布局三
- 4-10 电商运营单页第三列内容的布局
- 4-11 电商运营单页第四列内容的布局
- 4-12 电商运营单页第四列内容的布局一
- 4-13 电商运营单页第四列内容的布局二
- 4-14 电商运营单页第四列内容的布局三
- 4-15 电商运营单页第五列内容的布局
- 4-16 电商运营单页第五列内容的布局一
- 4-17 电商运营单页第五列内容的布局二
- 4-18 电商运营单页第五列内容的布局三
- 4-19 单页底部内容引入
- 第五课:企业整站静态页面布局-品牌营销策划单页
- 5-1 品牌营销策划单页导航和顶部图片引入
- 5-2 品牌营销策划单页第一列内容的布局
- 5-3 品牌营销策划单页第一列内容的布局一
- 5-4 品牌营销策划单页第一列内容的布局二
- 5-5 品牌营销策划单页第一列内容的布局三
- 5-6 品牌营销策划单页第二列内容的布局
- 5-7 品牌营销策划单页第二列内容的布局一
- 5-8 品牌营销策划单页第二列内容的布局二
- 5-9 品牌营销策划单页第三列内容的布局
- 5-10 品牌营销策划单页第三列内容的布局一
- 5-11 品牌营销策划单页第三列内容的布局二
- 5-12 品牌营销策划单页第三列内容的布局三
- 5-13 品牌营销策划单页第四列内容的布局
- 5-14 品牌营销策划单页第四列内容的布局一
- 5-15 品牌营销策划单页第四列内容的布局二
- 5-16 品牌营销策划单页第四列内容的布局三
- 5-17 品牌营销策划单页第五列内容的布局
- 5-18 品牌营销策划单页第五列内容的布局一
- 5-19 品牌营销策划单页第五列内容的布局二
- 5-20 单页底部内容引入
- 第六课:企业整站静态页面布局-营销全案策划单页
- 6-1 营销全案策划单页导航和顶部图片引入
- 6-2 营销全案策划单页第一列内容的布局
- 6-3 营销全案策划单页第一列内容的布局一
- 6-4 营销全案策划单页第一列内容的布局二
- 6-5 营销全案策划单页第一列内容的布局三
- 6-6 营销全案策划单页第二列内容的布局
- 6-7 营销全案策划单页第二列内容的布局一
- 6-8 营销全案策划单页第三列内容的布局
- 6-9 营销全案策划单页第三列内容的布局一
- 6-10 营销全案策划单页第四列内容的布局
- 6-11 营销全案策划单页第四列内容的布局一
- 6-12 营销全案策划单页第四列内容的布局二
- 6-13 营销全案策划单页第四列内容的布局三
- 6-14 营销全案策划单页第五列内容的布局
- 6-15 营销全案策划单页第五列内容的布局一
- 6-16 单页底部内容引入
- 第七课:企业整站静态页面布局-营销推广策划单页
- 7-1 营销全案策划单页第一列内容的布局
- 7-2 营销全案策划单页第一列内容的布局一
- 7-3 营销全案策划单页第一列内容的布局二
- 7-4 营销全案策划单页第二列内容的布局
- 7-5 营销全案策划单页第三列内容的布局
- 7-6 营销全案策划单页第四列内容的布局
- 7-7 营销全案策划单页第四列内容的布局一
- 7-8 营销全案策划单页第四列内容的布局二
- 7-9 营销全案策划单页第四列内容的布局三
- 第八课:企业整站静态页面布局-会务活动策划单页
- 8-1 会务活动策划单页第一列内容的布局
- 8-2 会务活动策划单页第一列内容的布局一
- 8-3 会务活动策划单页第一列内容的布局二
- 8-4 会务活动策划单页第二列内容的布局
- 8-5 会务活动策划单页第二列内容的布局一
- 8-6 会务活动策划单页第三列内容的布局
- 8-7 会务活动策划单页第三列内容的布局一
- 8-8 会务活动策划单页第三列内容的布局二
- 8-9 会务活动策划单页第四列内容的布局
- 8-10 会务活动策划单页第五列内容的布局
- 8-11 单页底部内容引入
- 第九课:企业整站静态页面布局-关于世忠单页
- 9-1 关于世忠单页导航和顶部图片引入
- 9-2 关于世忠单页第一列内容的布局
- 9-3 关于世忠单页第一列内容的布局一
- 9-4 关于世忠单页第一列内容的布局二
- 9-5 关于世忠单页第一列内容的布局三
- 9-6 关于世忠单页第二列内容的布局
- 9-7 关于世忠单页第二列内容的布局一
- 9-8 关于世忠单页第二列内容的布局二
- 9-9 关于世忠单页第二列内容的布局三
- 9-10 关于世忠单页第二列内容的布局四
- 9-11 关于世忠单页第三列内容的布局
- 9-12 关于世忠单页第三列内容的布局一
- 9-13 关于世忠单页第三列内容的布局二
- 9-14 关于世忠单页第三列内容的布局三
- 9-15 关于世忠单页第四列内容的布局
- 9-16 关于世忠单页第四列内容的布局一
- 9-17 关于世忠单页第四列内容的布局二
- 第十课:企业整站的静态页面布局-文章和列表页-专家顾问、客...
- 10-1 专家顾问单页的导航和顶部图片引入
- 10-2 专家顾问列表页内容开发
- 10-3 专家顾问列表页内容开发一
- 10-4 专家顾问列表页内容开发二
- 10-5 专家顾问列表页内容开发三
- 10-6 专家顾问列表页内容开发四
- 10-7 专家顾问详情页开发
- 10-8 专家顾问详情页开发一
- 10-9 专家顾问详情页开发二
- 10-10 专家顾问详情页开发三
- 10-11 专顾问详情页开发四
- 10-12 专顾问详情页开发五
- 10-13 专顾问详情页开发六
- 10-14 客户案例列表页开发
- 10-15 客户案例列表页开发一
- 10-16 客户案例列表页开发二
- 10-17 客户案例列表页开发三
- 10-18 客户案例列表页开发四
- 10-19 客户案例列表页开发五
- 10-20 客户案例列表页开发六
- 10-21 客户案例列表页开发七
- 10-22 客户案例详情页开发
- 第十一课:企业整站的静态页面布局-文章和列表页-新闻动态
- 11-1 新闻动态列表页内容开发
- 11-2 新闻动态列表页内容开发一
- 11-3 新闻动态列表页内容开发二
- 11-4 新闻动态列表页内容开发三
- 11-5 新闻动态列表页内容开发四
- 11-6 新闻动态文章页内容开发
- 第十二课:分别通过javascript/jquery实现页面的动态效果
- 12-1 分析首页的轮播图效果
- 12-2 通过javascript实现轮播图
- 12-3 通过javascript实现轮播图一
- 12-4 通过javascript实现轮播图二
- 12-5 通过jquery实现轮播图
- 12-6 通过jquery实现轮播图一
- 12-7 通过jquery实现轮播图二
- 12-8 首页动画分析
- 12-9 首页旋转动画实现
- 12-10 首页放大缩小动画实现
- 12-11 首页客户案例位移动画实现
- 12-12 首页客户案例位移动画补充
- 12-13 首页专家顾问位移动画实现
- 12-14 首页合作模式位移动画实现
- 12-15 首页新闻动态位移动画实现
- 12-16 判断添加动画的栏目是否在当前浏览器视口当中
- 12-17 判断是否在视口的小案例
- 12-18 判断是否在视口的小案例一
- 12-19 判断是否在视口的小案例二
- 12-20 将小案例的思路引入到首页动画
- 12-21 将小案例的思路引入到首页动画一
- 12-22 将小案例的思路引入到首页动画二
- 12-23 首页信息栏浮动效果
- 12-24 首页信息栏浮动效果一
- 12-25 首页信息栏字体图标的引入
- 12-26 块状元素在另一个块状元素里垂直居中的若干方法
- 12-27 首页信息栏浮动样式实现
- 12-28 首页信息栏浮动样式完善
- 12-29 首页信息栏滚动事件
- 12-30 首页信息栏滚动事件结束
- 12-31 首页信息栏滚动事件jquery实现
- 12-32 首页信息栏滚动事件jquery实现结束
- 12-33 首页企业营销切换的js效果
- 12-34 首页客户案例切换的js效果
- 12-35 首页合作模式切换的js效果
- 12-36 原生javascript重写首页企业营销切换
- 12-37 原生javascript重写首页企业营销切换二
- 12-38 原生javascript重写首页客户案例切换
- 12-39 原生javascript重写首页合作模式案例切换
- 12-40 为什么要做兼容-首页在不同IE浏览器中的效果
- 12-41 建立用于重置和兼容浏览器的文件reset
- 12-42 首页在IE9版本的兼容
- 12-43 首页在IE8版本的兼容
- 12-44 首页在非IE版本的测试
- 12-45 autoprefixer的下载安装和使用
- 12-46 引入autoprefixer到项目当中兼容IE浏览器
- 12-47 首页三点完善
- 12-48 网站首页QQ会话的引入
- 12-49 网站开发单页的兼容和动态处理
- 12-50 小程序建设单页的兼容和动态处理
- 12-51 小程序建设单页的兼容和动态处理二
- 12-52 小程序建设单页的兼容和动态处理三
- 12-53 电商运营单页的兼容和动态处理
- 12-54 品牌营销策划单页的兼容和动态处理
- 12-55 营销全案策划单页的兼容和动态处理
- 12-56 IE8不支持border-radius的兼容方案
- 12-57 营销推广策划单页的兼容和动态处理
- 12-58 会务活动策划单页的兼容和动态处理
- 12-59 关于我们单页的兼容和动态处理
- 12-60 专家顾问列表页的兼容和动态处理
- 12-61 新闻动态列表页的兼容和动态处理
- 12-62 新闻动态列表页的兼容和动态处理一
- 12-63 客户案例列表页的兼容和动态处理
- 12-64 专家顾问详情页兼容和动态处理
- 12-65 专家顾问详情页兼容和动态处理一
- 12-66 专家顾问详情页兼容和动态处理二
- 12-67 专家顾问详情页兼容和动态处理三
- 12-68 新闻动态详情页兼容和动态处理
- 12-69 客户案例详情页兼容和动态处理
- 第十三课:跟我学bootstrap打造后台网页的弹性布局
- 13-1 后台开发准备工作
- 13-2 bootstrap下载安装
- 13-3 bootstrap响应式开发原理
- 13-4 bootstrap响应式模版
- 13-5 bootstrap响应式全局CSS样式
- 13-6 bootstrap响应式栅格系统
- 13-7 bootstrap响应式全局CSS样式详解
- 13-8 bootstrap响应式字体图标和下拉菜单
- 13-9 bootstrap响应式按钮组和导航
- 13-10 bootstrap响应式导航完善
- 13-11 bootstrap响应式列表组
- 13-12 bootstrap响应式面板组
- 13-13 bootstrap响应式模态框
- 13-14 bootstrap响应式手风琴插件
- 13-15 bootstrap响应式后台登陆页面制作
- 13-16 bootstrap响应式后台主界面页面制作
- 13-17 bootstrap响应式后台管理员管理页面制作
- 13-18 bootstrap响应式后台管理员增删改页面制作
- 13-19 bootstrap响应式后台导航管理界面
- 13-20 bootstrap响应式后台添加导航界面
- 13-21 bootstrap响应式后台导航修改删除
- 13-22 bootstrap响应式后台文章管理界面
- 13-23 bootstrap响应式后台文章发布界面
- 13-24 bootstrap响应式后台文章修改和删除
- 13-25 bootstrap响应式后台留言管理
- 13-26 bootstrap404页面
- 第十四课:跟我学thinkphp基础
- 14-1 thinkphp3.23学习准备
- 14-2 thinkphp3.23wamp环境配置
- 14-3 wamp服务器环境多端口的配置
- 14-4 本地服务器数据库配置
- 14-5 thinkphp项目整站的本地上线过程
- 14-6 thinkphp的下载和文件系统详解
- 14-7 thinkphp输出hello world
- 14-8 初识thinkphp的开发
- 14-9 thinkphp框架的get请求
- 14-10 thinkphp框架的get数据和post数据的请求和接收
- 14-11 thinkphp的mysql数据库连接
- 14-12 将前台传输过来的数据存储到数据库
- 14-13 thinkphp数据库模型三种实例化1
- 14-14 thinkphp数据库模型三种实例化2
- 14-15 thinkphp增删改查
- 14-16 thinkphp增删改查之数据增加
- 14-17 thinkphp增删改查之数据修改
- 14-18 thinkphp增删改查之数据删除
- 14-19 thinkphp连贯数据操作
- 14-20 thinkphp数据操作之where方法
- 14-21 thinkphp数据操作之field方法
- 14-22 thinkphp数据操作之order方法
- 14-23 thinkphp数据操作之limit和page方法
- 14-24 thinkphp自动验证
- 14-25 thinkphp自动验证一
- 14-26 thinkphp自动验证二
- 14-27 thinkphp自动验证三
- 14-28 thinkphp自动完成
- 14-29 thinkphp的active record超级简单增删改查
- 14-30 thinkphp字段映射
- 14-31 thinkphp控制器定义
- 14-32 thinkphp控制器的前置和后置操作
- 14-33 thinkphp控制器的action参数绑定
- 14-34 thinkphp控制器的伪静态
- 14-35 thinkphp控制器的跳转和重定向
- 14-36 thinkphp控制器的I方法接收变量
- 14-37 thinkphp控制器的空操作空控制器
- 14-38 thinkphp模版的变量输出
- 14-39 thinkphp模版的常用函数使用
- 14-40 thinkphp模版的常用操作
- 14-41 thinkphp模版的内置标签volist
- 14-42 thinkphp模版的其他内置常用标签
- 第十五课:thinkphp开发前的数据库设计和后台模版引入
- 15-1 TP后台管理系统的管理员表设计
- 15-2 TP后台管理系统的权限表设计二
- 15-3 TP后台管理系统的分类表设计三
- 15-4 TP后台管理系统的文章表设计四
- 15-5 TP后台管理系统的留言表设计五
- 15-6 创建数据库和所有表
- 15-7 新建thinkphp框架项目
- 15-8 TP后台管理系统引入bootstrap模版
- 15-9 TP后台管理系统引入bootstrap模版二
- 15-10 TP后台模版替换
- 15-11 TP后台头部和左侧导航代码抽离
- 15-12 TP后台用户留言数据动态显示
- 15-13 TP后台用户单条留言数据删除
- 15-14 TP后台用户所有留言数据删除
- 15-15 TP后台官方数据分页实现
- 15-16 TP后台官方分页重写
- 15-17 TP后台官方分页重写二
- 15-18 TP后台官方分页重写三
- 15-19 TP后台管理员管理开发
- 15-20 TP后台管理员数据增加
- 15-21 TP后台管理员数据修改
- 15-22 TP后台管理员数据修改二
- 15-23 TP后台无限级分类数据准备
- 15-24 TP后台分类数据处理
- 15-25 TP后台分类数据处理二
- 15-26 TP后台分类数据渲染到模版
- 15-27 TP后台分类数据渲染到模版二
- 15-28 TP后台分类数据删除一
- 15-29 TP后台分类数据删除二
- 15-30 TP后台分类数据添加
- 15-31 TP后台分类数据修改
- 15-32 TP后台分类数据修改二
- 15-33 TP后台分类数据修改三
- 15-34 TP后台文章添加及图片上传
- 15-35 TP后台文章添加及图片上传二
- 15-36 TP后台文章数据显示
- 15-37 TP后台文章数据删除
- 15-38 TP后台文章数据修改
- 15-39 TP后台文章分类数据显示
- 15-40 TP后台管理系统登陆处理
- 15-41 TP后台管理系统登陆处理二
- 15-42 TP后台管理系统session和公共控制器
- 15-43 TP后台管理系统的登陆完善
- 15-44 TP后台管理系统权限数据整理
- 15-45 TP后台管理系统添加管理员权限
- 15-46 TP后台管理系统修改管理员权限
- 15-47 TP后台管理系统公共控制器权限判断
- 15-48 TP后台管理系统公共控制器权限判断二
- 15-49 TP后台管理系统权限入口隐藏和显示
- 第十六课:引入前台页面-向前台页面输出数据
- 16-1 TP引入前台模版
- 16-2 TP引入前台模版一
- 16-3 TP引入前台单页模版替换和检查
- 16-4 TP引入给单页定义路由规则
- 16-5 TP引入列表页模版
- 16-6 关于ie-css3.htc文件的引入
- 16-7 专家顾问列表页数据的渲染
- 16-8 专家顾问文章页数据的渲染
- 16-9 专家顾问文章页数据的完善
- 16-10 客户案例列表页数据的渲染
- 16-11 客户案例列表页数据的分页和文章页
- 16-12 新闻中心列表页数据的分页和文章页
- 16-13 所有列表页的完善
- 16-14 所有文章模版的完善
- 16-15 首页的数据渲染
- 16-16 首页表单提交
- 16-17 首页表单提交一
- 16-18 其他单页的数据渲染
- 16-19 整站url重写
- 16-20 重写后的url应用
- 16-21 导航数据的渲染
- 16-22 导航数据的渲染一
- 16-23 导航数据的渲染二
- 16-24 错误url指向404页面
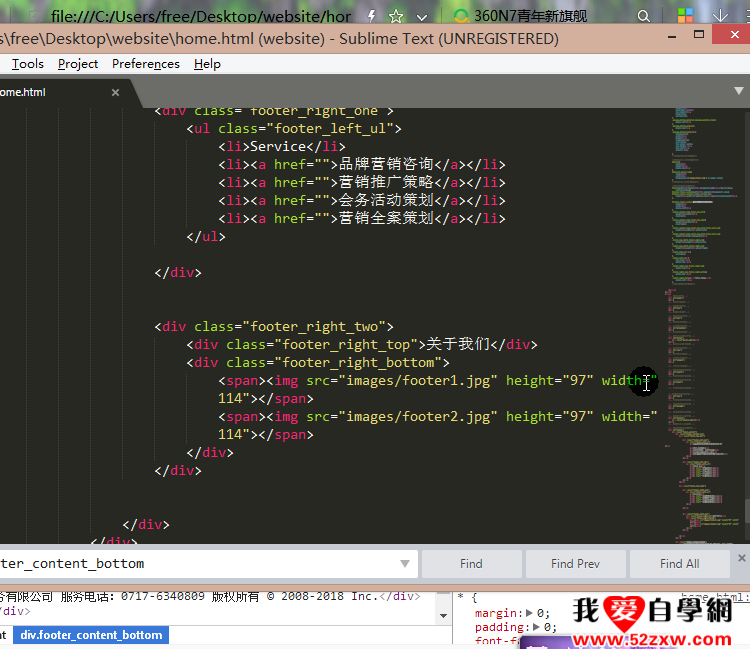
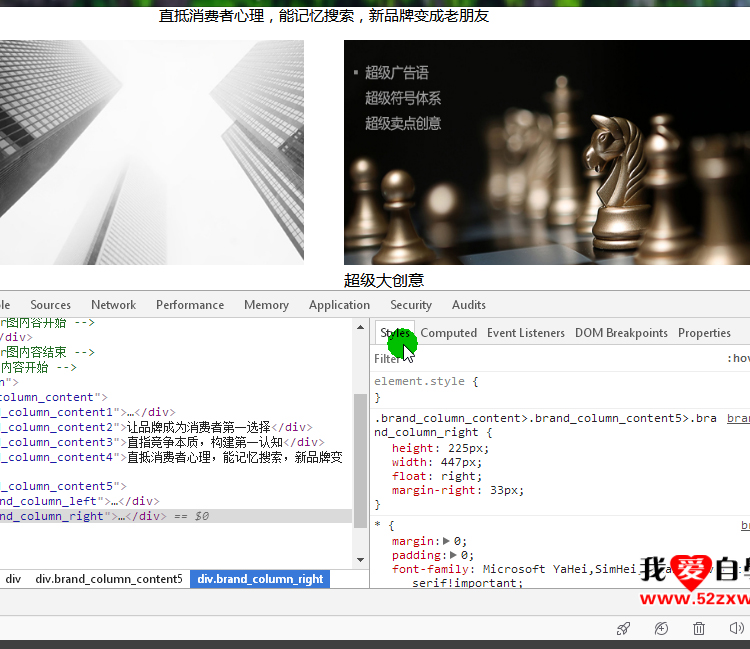
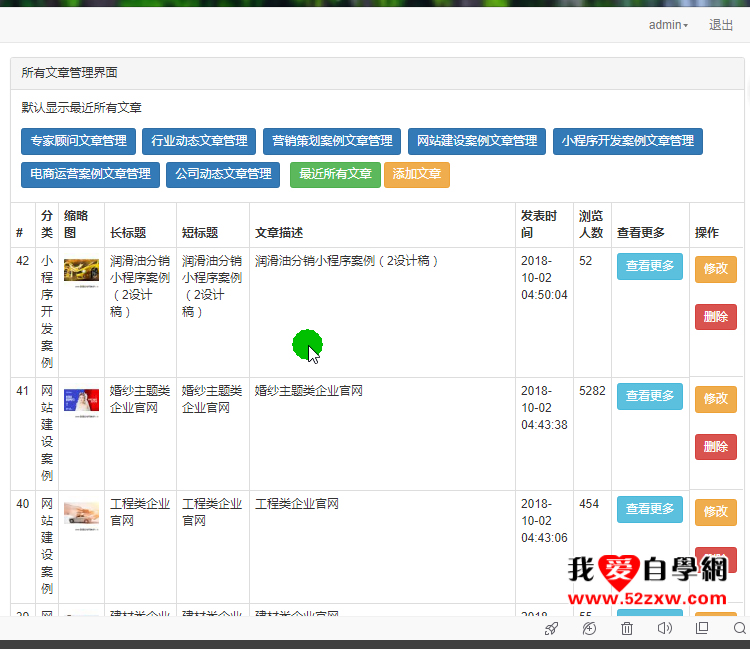
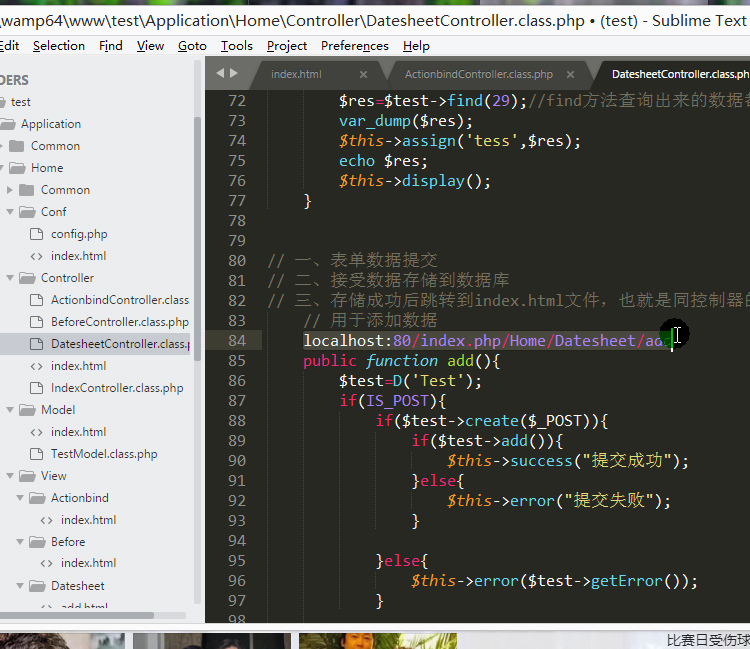
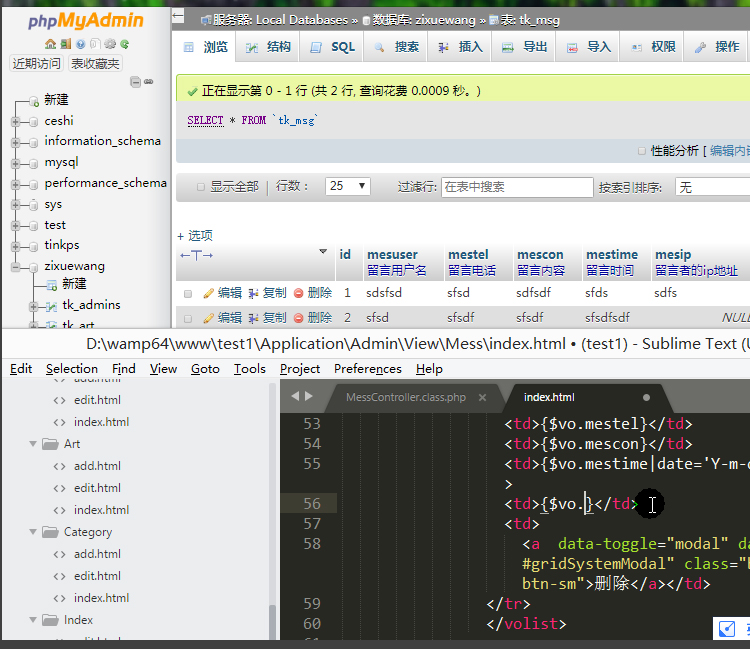
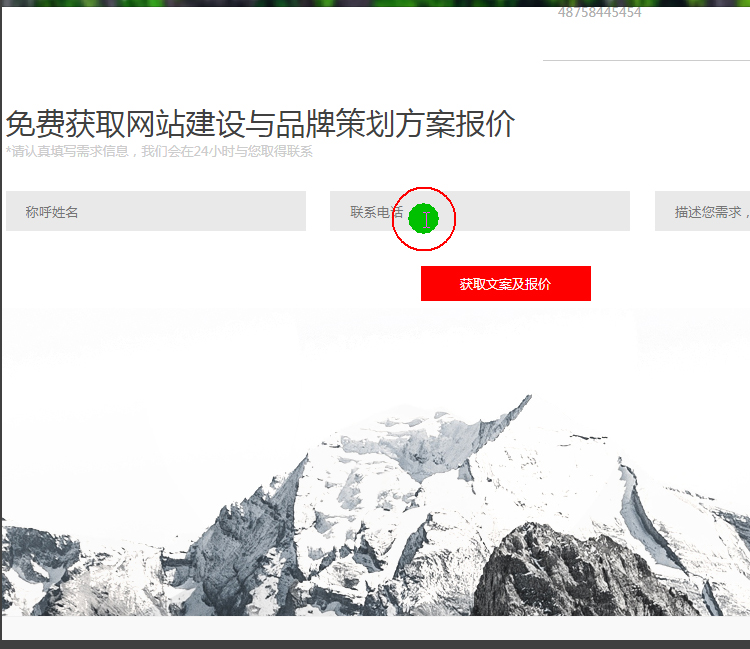
教程内容部分截图
售后保障
本店商品均为“我爱自学网”正版教程,由我公司专业老师原创录制,均有售后保障。
自购买之日起:
三个月内(光盘或U盘非人为质量损坏)我们免费包换。
一年期内,如需要更换光盘或U盘,只需要您付邮费和光盘或U盘成本费即可更换。
下载版教程请学员放心使用,在使用过种中遇到任何问题,请联系客服协助处理。
自购买之日起:
三个月内(光盘或U盘非人为质量损坏)我们免费包换。
一年期内,如需要更换光盘或U盘,只需要您付邮费和光盘或U盘成本费即可更换。
下载版教程请学员放心使用,在使用过种中遇到任何问题,请联系客服协助处理。
版权保护
出于版权保护,教程是加密的,加密对于学习没有任何影响。
下载版、光盘版可以固定在两台设备上播放,第一次播放需输入一次密码。
U盘版不需要密码,任何电脑插上U盘就可以使用,最方便!
下载版、光盘版可以固定在两台设备上播放,第一次播放需输入一次密码。
U盘版不需要密码,任何电脑插上U盘就可以使用,最方便!
服务时间












 皖公网安备34080302000077号
皖公网安备34080302000077号